Controlling How Your Website Appears on Google
While Google has complete jurisdiction over how the search engine results page (SERP) appears, you can change how your website appears in Search. In this post we’ll review some ways of controlling how your website appears on Google and how to facilitate the search engine’s comprehension and presentation of your content.
How to Optimize Page Titles and Meta Descriptions
Let’s start with the basics, page titles and meta descriptions. Yes, Google has a habit of rewriting these to better match a query, as this Moz study reveals. Still, it’s important to put forth your best effort — Cyrus Sheppard has a few ways to beat Google title rewrites, if you’re struggling with this.
Every page needs a title enclosed in a title tag. It needs to describe the contents of the page in a concise manner so it doesn’t get truncated in search results. Titles greatly influence whether a Searcher clicks on the result, so make them as appealing as possible.
Avoid keyword stuffing in your titles as it can look spammy and is one reason Google may decide to rewrite it.
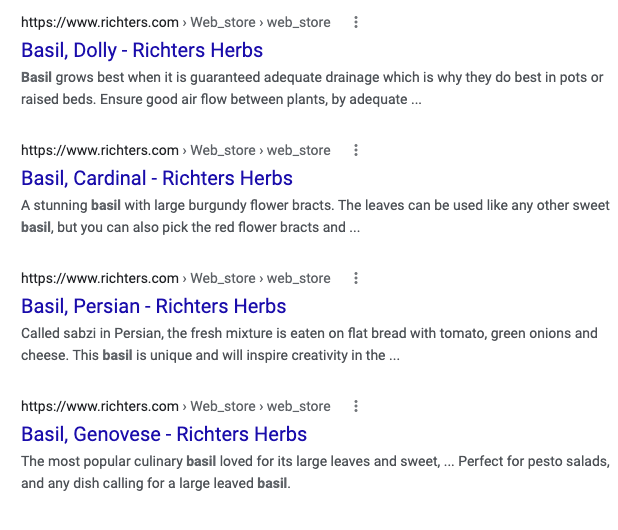
Boilerplate titles are something else you need to be careful with. Just like keyword stuffing, it encourages Google to rewrite the title. Some boilerplating is inevitable as in this case.

But you’ll notice that it’s not excessive, and the titles remain concise and descriptive.
Best practices for writing titles:
- Fifty-five to 65 characters
- Keyword or phrase first
- Emphasize the page subject or benefit
The description meta tag informs Searchers what they can expect to see if they click on the result. Like page titles, these should be unique to each page, concise, and clearly describe what’s on the page. Take the opportunity to create a description encouraging Searchers to click on your link in the results. Approach it like you would a paid Google Ad and make every word count.

Best practices for writing meta descriptions:
- 150 to 160 characters on desktop, 100 on mobile
- Keywords at the beginning
- Present a problem and provide a solution
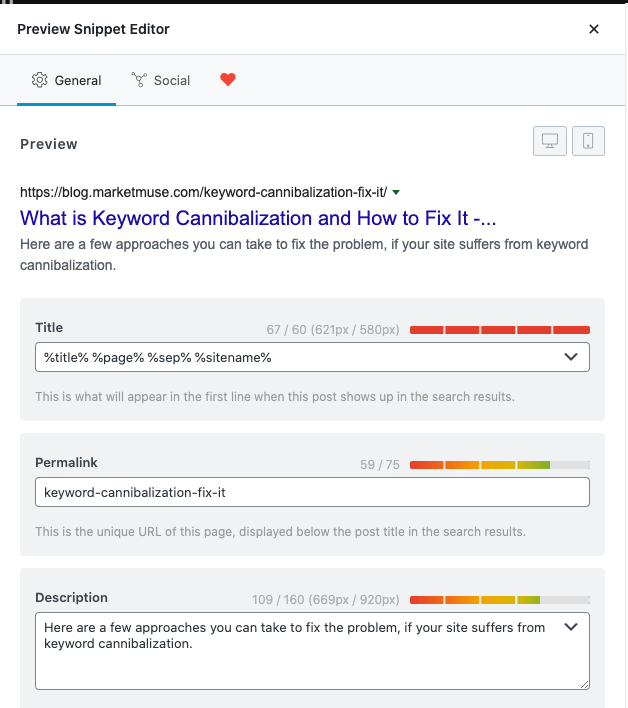
We use RankMath, an SEO WordPress plugin, for the MarketMuse blog. It’s nice because you can see how the title and meta description will appear. Plus, it measures the length in both characters and pixels, giving you a better idea of length.

Using Structured Data for SEO
Structured data, also known as Schema markup, provides information about a page in a standardized format. This markup helps search engines quickly classify the content of a page. For example, a page using the recipe schema will have cooking duration, cooking method, yield, and more. Recipe is just one of many schemas — here’s the full list.
Between JSON-LD, Microdata, and RDFa, JSON-LD is Google’s preferred format, and users report that it’s easiest to use. Search engine optimization with structured data markup is easy with WordPress SEO plugins like RankMath and Yoast SEO because they write the code to create structured data automatically for you.
Why go through all the bother of implementing structured data?
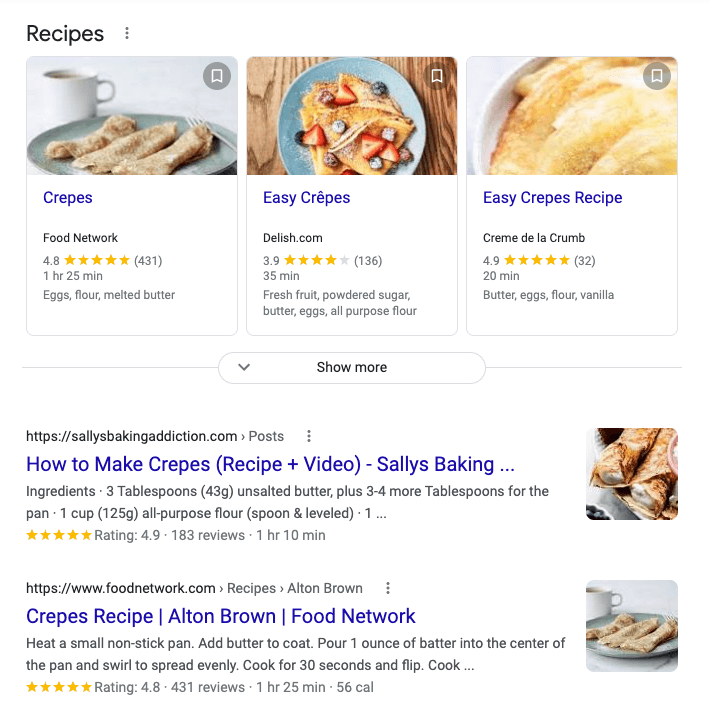
Using structured data enables Google to create rich snippets that can show:
- A picture.
- A star rating.
- Info like preparation time and calorie count.
- In a carousel.
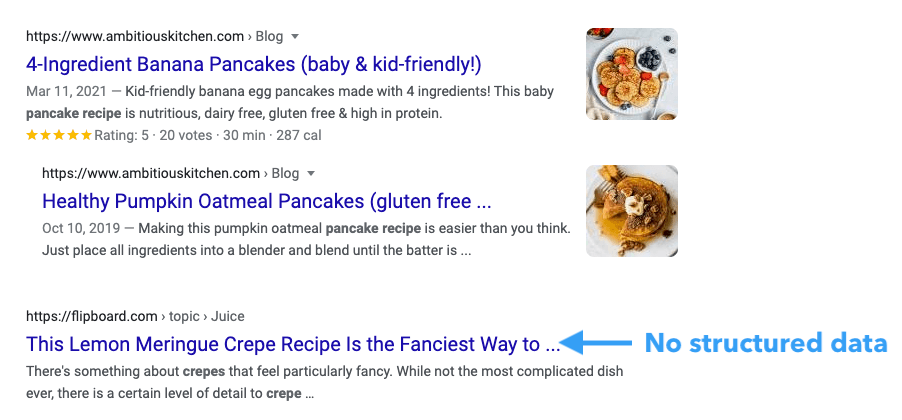
Those rich snippets stand out from the ordinary search results that Google displays. Certainly they’re more visually appealing and thus likely to get the click.

Look at the difference between the pages that use structured data and the one that doesn’t.

There are certain guidelines that you need to follow when implementing structured data. A structured data tool tells you if Google can generate a rich snippet using the data you’ve provided. That’s important because violating those guidelines may affect your ranking or your eligibility for rich results. In the worst case scenario, you could receive a manual action against your page. Keep in mind that structured data isn’t a ranking factor, and using it doesn’t guarantee that you’ll rank.
Optimizing for Featured Snippets
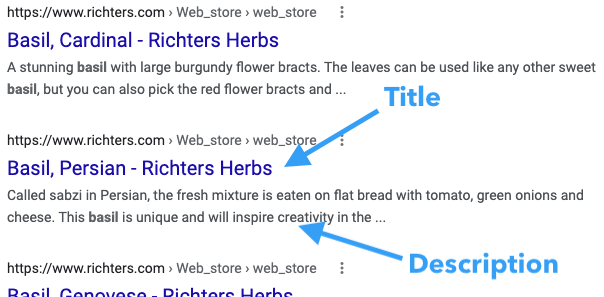
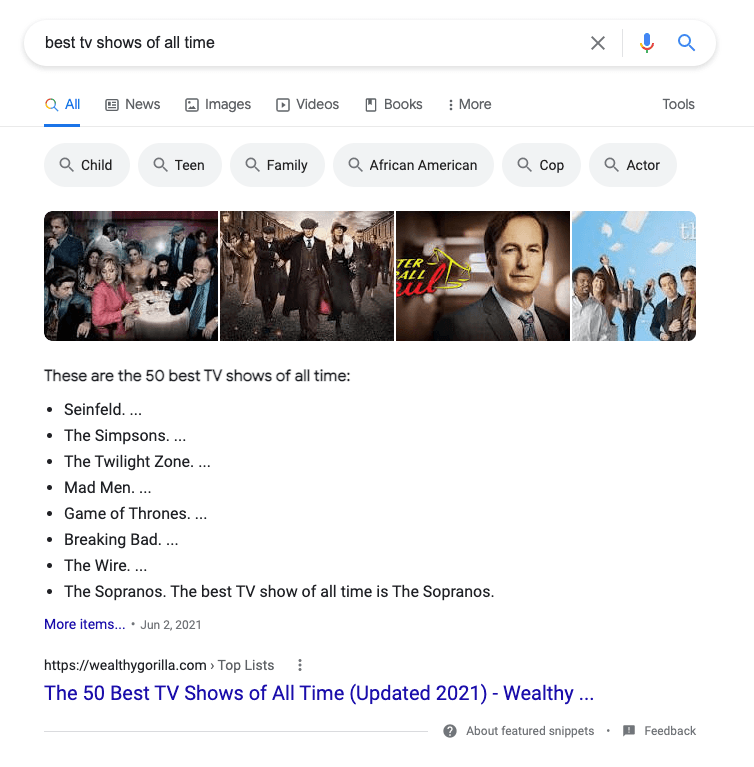
Featured snippets appear at the very top of some search results, with the description shown first followed by the page URL and title.

There are four common types of featured snippets:
- Paragraph snippet.
- List snippet.
- Table snippet.
- Video/image snippet.
Clicking on a featured snippet opens up that page and scrolls down the page, taking the Searcher to the section on the page where that information resides. Because they appear at the very top of the page, some SEOs feel that you should optimize for the featured snippet.
But that’s not always the best approach. If the snippet contains all the information to a specific question, they won’t be motivated to click on the result and you may end up losing traffic.
So, you need to evaluate this on a term-by-term basis. For pages that you don’t want to get a featured snippet, set the max-snippet tag to a low value. Pages with a shorter setting are less likely to appear as a featured snippet.
Adjusting the setting doesn’t guarantee that Google will stop showing featured snippets for the page. The only way to achieve this is by using the nosnippet tag, but that also blocks regular snippets.
Although you can prevent a page from appearing as a feature snippet, you can’t mark a page as one. Only Google’s systems can decide whether a page makes a good featured snippet.
Having said that, there are some ways you can optimize for featured snippets. Since Google doesn’t offer a featured image for every search term, it’s hard to be proactive in optimizing. Instead, the typical approach is to find content that already ranks well on the first page of the SERP and where there exists a featured snippet.
Take a look at the featured snippet and see how to adapt your content. For example, if the snippet contains a list, check if your post has one. If not, then create one, placing it toward the beginning of the page. If the snippet is a definition, make sure to include a definition near the beginning of your post.
How to Add Site Links In Google Search
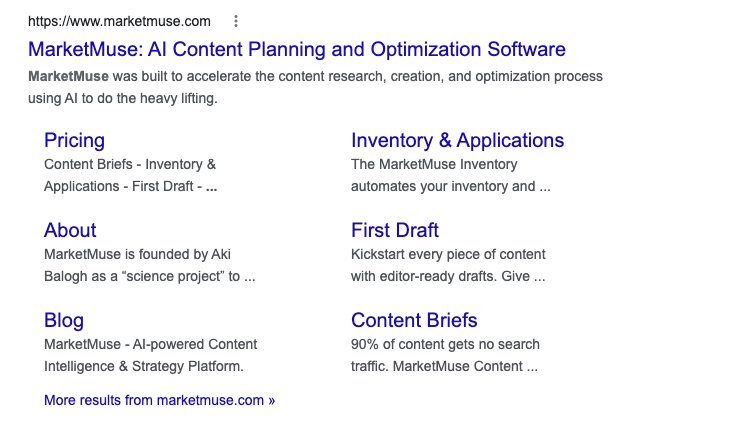
Sometime Google displays links below a listing in the organic result. Often you’ll see this occurring with branded search terms.

Sitelinks exist to help Searchers quickly navigate to the most useful information on your site and are automatically determined by Google. They take up a lot of real estate in the SERP and are one reason SEOs try to obtain them.
Although you can’t control their display, there are a few best practices to follow:
- Use informative, relevant, and concise text in titles, headings, and internal link anchor text
- Avoid repetitive text
- Create a logical and well-defined site structure with clear navigation
Favicon In Google Search
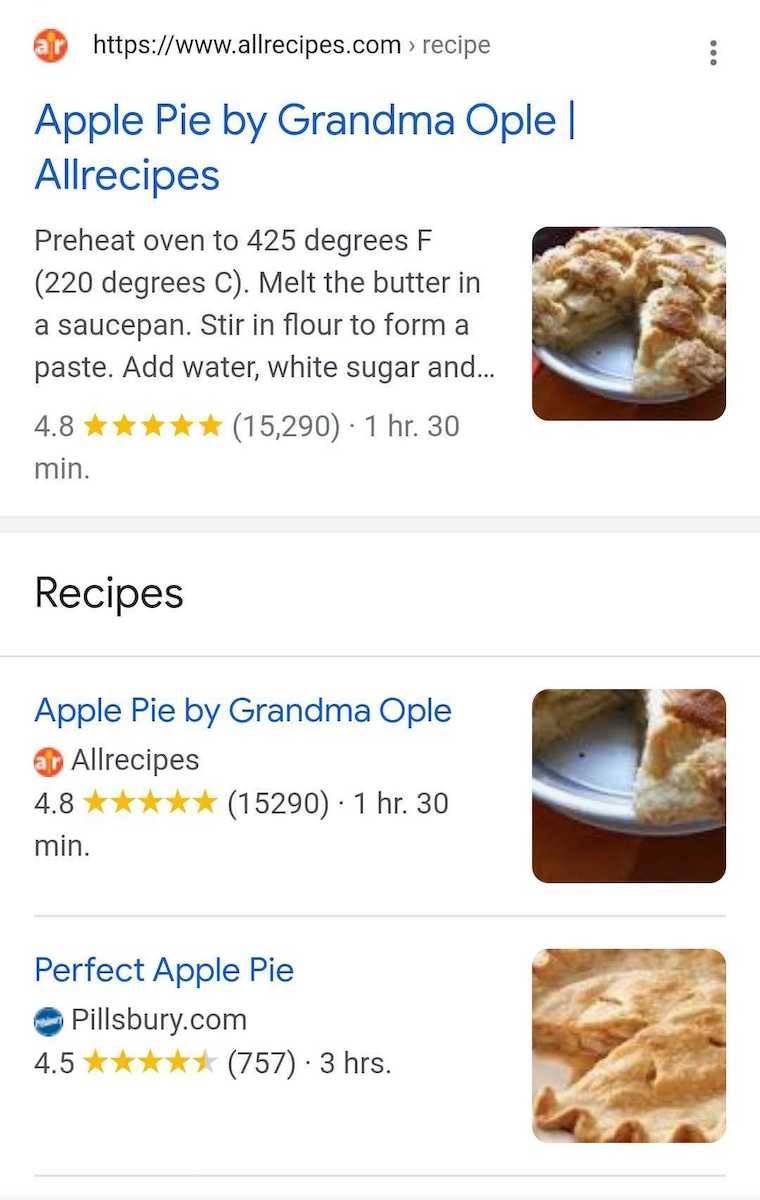
A favicon in Google Search is a graphic image or icon that Google can display next to your listing. Favicons also display in a browser tab. Google’s mobile search results now include a site’s favicon next to your site’s URL. You’ll notice that they are rather small in mobile search. Still, having a favicon helps with branding, so as usual it’s important to pay attention to the details.

Here are some favicon guidelines to ensure they display well in a mobile search result:
- Make sure the favicon is square.
- It’s a multiple of 48×48 pixels.
- It’s in a valid icon format — PNG, GIF, or ICO.
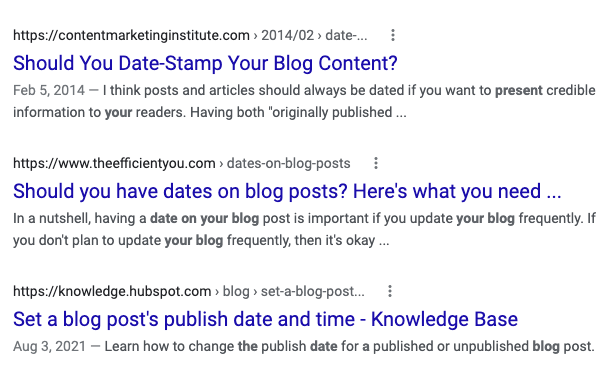
Showing Publication Date In Google Search
There are two opposing opinions on showing the post date. Those in favor believe that displaying the date helps Searchers determine how recent the information is, leading to greater click-throughs. Opponents believe that evergreen content doesn’t need frequent updating and thus showing the date could be detrimental. Given the choice, Searchers prefer more recent content.

You can provide the publication and last update date and Google will show that information if it’s considered useful to Searchers. But Google doesn’t just use this to estimate the publication or update dates. Their systems examine multiple factors “because all factors can be prone to issues.” I think that’s Googlespeak for “manipulated.”
The guidelines are simple:
- Feature the date prominently on the page making sure visitors can see it
- Use structured data to specify the dates. WordPress plugins like RankMath and Yoast SEO takes care of this automatically. Otherwise, use the Article, BlogPosting, or VideoObject subtype along with the datePublished and dateModified fields.
How Does Google Use Image Metadata?
Google uses metadata for Google image search and reverse image search. Google can’t see images, but it can read words. Metadata provides additional information that can help the search engine properly index images and ultimately rank them in search results.
Google Images reveals IPTC metadata in search results when available. This metadata provides proper attribution using defined fields such as creator, credit line, and copyright notice. Here’s how IPTC photo metadata looks.
The first rule in image SEO is to reduce the image file size. Some image compression software provides the opportunity to remove metadata at the same time. Note that in some jurisdictions this may be illegal as you’re removing image copyright and licensing information. For that reason I recommend keeping this metadata. It takes up little space and the real gains come from compressing the image data itself.
You may have heard of the term Exif data in relation to image metadata. It refers to image data like the camera used, date, copyright, and caption. IPTC metadata is the data contained in the image. WordPress and Mac prefer IPTC photo metadata but will fall back to Exif photo metadata.
The Takeaway
While Google is the ultimate arbiter of how information gets displayed in its SERP, there’s a certain amount of control that you can exercise. So take advantage of that opportunity!
Stephen leads the content strategy blog for MarketMuse, an AI-powered Content Intelligence and Strategy Platform. You can connect with him on social or his personal blog.