Core Web Vitals – Improve Largest Contentful Paint (LCP)
But it’s only a little snippet of JavaScript!
When you start incorporating additional features on your website, even the best coded ones can cause a poor Largest Content Paintful (LCP) score. This low rating, in turn, can negatively affect Page Experience , a recently updated ranking factor.
That’s because the LCP element is always at the top of the page, above the fold. It’s typically a hero image or a text block, but sometimes it can be a video. Until the LCP element loads, you won’t see much on the page.
Here are some ways to fix this core web vital — you can do most without any coding.
Google PageSpeed Insights provides a list of opportunities to optimize your page along with estimated time savings. Which suggestions you pursue depends on your current situation and your desired destination. LCP, like the other two core web vitals metrics, is divided into three buckets, based on loading times:
- Poor – over 4.0 seconds
- Needs Improvement – between 2.5 seconds and 4.0 seconds
- Good – under 2.5 seconds
If your LCP score is within the “poor range”, work to get it out of that area. No need to shoot for perfection.

Note that you can use other measurement and testing tools including Chrome DevTools, WebPageTest, GTmetrix, plus Chrome User Experience Report and Google Search Console for field data. But we’ll stick with Google PageSpeed Insights for this post.
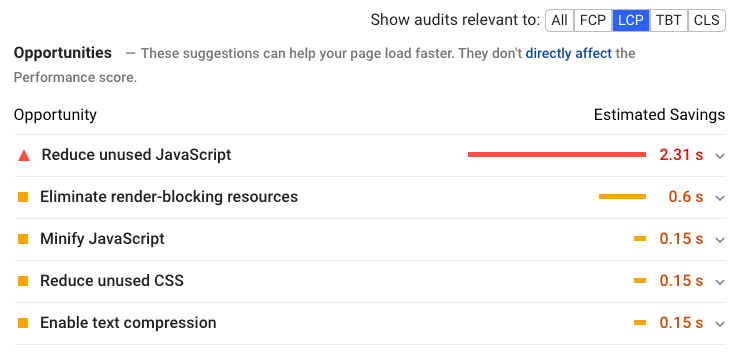
You can filter the PageSpeed Insights audit to only show suggestions for LCP like this.

There are four main factors affecting LCP:
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow resource load times
- Slow client-side rendering
Let’s look at how to fix these issues.
Slow Server Response Times
Whenever you visit a web page, your browser needs to request content from the server on which that page resides. If the server is slow in fulfilling that request, it takes longer for the content to render on the screen. It’s not a good experience for visitors to have to wait to see the content and the LCP metric reflects this.
How do you know if your server is slow?
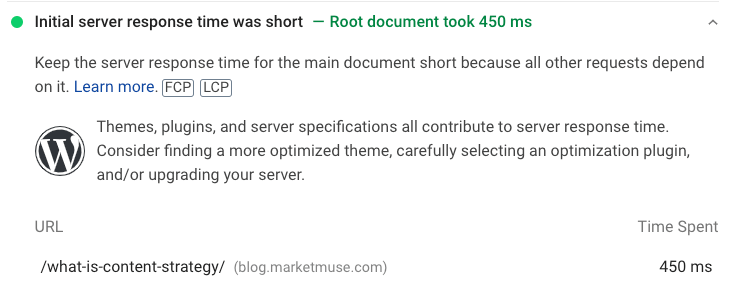
PageSpeed Insights will tell you how long the main document took to load. In our case, because it took 450 milliseconds, it’s in the “passed audits” section of the report. The text is colored green because it’s good.

You can also test your web page using Web Page Test if you want additional insight. Here you can use Time to First Byte (TTFB) to measure server response times.
There are four ways to fix slow server performance:
- Enable page caching
- Choose a faster hosting service
- Use a Content Delivery Network (CDN)
- Establish third-party connections early
Enable page caching
Page caching keeps a copy of the file on the server, ready to serve the next visitor. Because this page doesn’t need to be recreated, the request can be fulfilled quicker. Check if your web host provider offers server-level caching. If not, and you’re using WordPress, consider getting a caching plugin like WP Rocket. Enabling caching can have a pretty good impact on server response times, but if that’s not enough, consider getting a faster hosting service.
Choose a faster hosting service
A faster hosting service can have a significant impact on all aspects of page speed performance. If you’re going to go this route, look for a provider that has servers near most of your visitors. The closer the two are together, the quicker the data can be transferred.
Use a Content Delivery Network (CDN)
A CDN is a network of geographically distributed servers that can serve your content quicker because they are physically closer to the visitor. Instead of sending a request to a server that’s far away, a CDN takes care of:
- Determining where the visitor is located
- Finding the closest server
- Delivering the content to the visitor
Usually, setting up a CDN is quite simple and the cost is minimal.
Establish third-party connections early
Establishing third-party connections as soon as possible is another way to optimize LCP. Sometimes your server will need to connect to a third-party, for example if you’re using Google Analytics or Drift Chatbot. In certain cases, like when they’re necessary for displaying important content, they can impact LCP.
Use rel="preconnect" in your code to establish that connection quickly.
<link rel="preconnect" href="https://example.com" />
Not all browsers support preconnect so also include rel=”dns-prefetch” to resolve DNS lookups faster.
<link rel="dns-prefetch" href="https://example.com" />
If you’re using WordPress, a plugin like Perfmatters or WP Rocket can help you do this. Otherwise, you’ll likely need the assistance of a developer.
Render-blocking JavaScript and CSS
When a web browser parses HTML, it builds a Document Object Model (DOM) tree after which it renders the page. But if there are any render-blocking resources like Javascript and CSS, the process will take longer and the LCP score will increase — and that’s bad. There are a couple of ways to remove render-blocking resources:
- Inline critical assets
- Defer less important resources
Inline critical assets
Critical CSS assets are those that are “above the fold” and need to load as quickly as possible. That requires identifying the critical CSS elements and inlining them inside the HTML. Search for “critical path css generator online” if you need to go this route.
Inline critical CSS by including it directly in the <head>. If you’re using WordPress, there are some critical css plugins that can inline those assets for you.
Defer less important resources
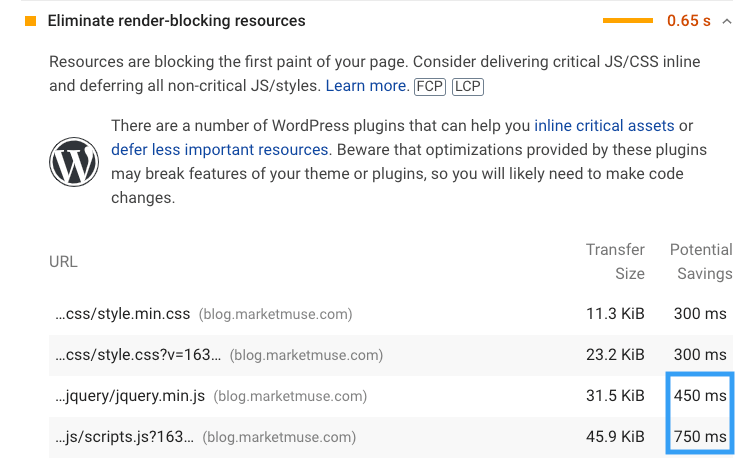
JavaScript is the worst regarding LCP. Notice in this example that the biggest time savings come from dealing with JavaScript files.

Deferring these resources allows a browser to parse the HTML code and build the DOM tree before loading and processing JavaScript. This results in faster rendering and an improved LCP score because a visitor doesn’t have to wait to see or interact with the content.
Not that we’re only talking about deferring non-critical resources — the deferral also applies to CSS. You can defer this until after the most important content on the page loads. You can load the rest of the stylesheet using the preload link. More information is available from this Google resource.
Keep in mind there are some WordPress plugins that will help defer CSS and JavaScript.
Slow Resource Load Times
While a faster hosting service can speed up resource load times, some fixes go to the root of the problem:
- Optimizing images
- Minifying CSS, JavaScript and HTML files
- Compressing text files
- Preloading critical assets
- Removing unused JavaScript and CSS
Optimizing images
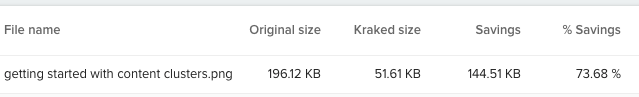
Image compression is one of the simplest and most effective ways to reduce resource load times. Here’s an example of the savings we typically get using compression on our blog post feature images.

That large difference in size results in a substantial reduction in load time.
Make sure to exclude the LCP element from lazy loading if it contains an image. Normally, lazy loading images improves web performance. But in this specific case, it makes it worse.
Minifying CSS, JavaScript and HTML files
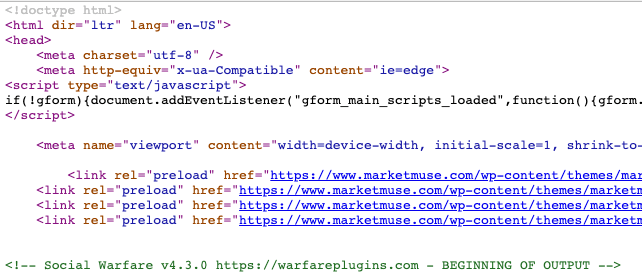
Here’s an example of an HTML file — notice all the spaces, line breaks, and comments. While they make it easier for humans to read, they’re totally unnecessary for machines to interpret.

Minifying these files removes all of those white spaces, line breaks, and comments, leaving only the necessary text. Being more compact, files that are minified can load faster. Minifying files is tedious and a lot harder than it seems. If you’re using WordPress, there’s a plugin for that (most of the page speed optimization plugins include this capability).
Compressing text files
Compression can make any text file (CSS, HTML, JavaScript resources) smaller. GZIP is the most popular compression format among web hosts — some may even enable it by default. If your web host doesn’t offer it, and you’re using WordPress, there are plugins that can help.
Preloading critical assets
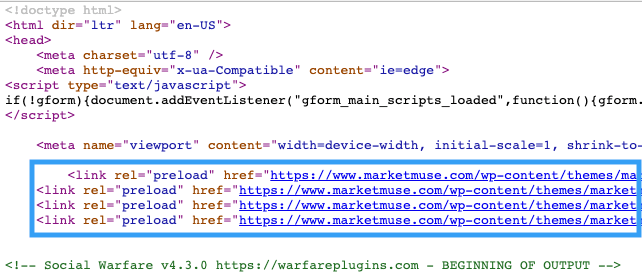
Preloading ensures the web browser loads the most important assets first so that above-the-fold content can be displayed as quickly as possible. In this example you can see some web fonts being preloaded.

The developer of our site coded this. If you don’t have dev resources, and are using WordPress, then a plugin like WP Rocket can take care of preloading fonts. For preloading images, you’ll need a plugin like Perfmatters.
Removing unused JavaScript and CSS
Unused JavaScript files are those resources that aren’t essential for rendering the page and may not even be required. They could be third-party tracking codes, like Google Analytics, or a plugin that loads on every page, irrespective of its use. You’re going to need to manage these by:
- Loading JavaScript files only when needed
- Delaying the JavaScript files
Look for plugins that explicitly state that they only load the needed assets when required. If not, you’ll need to manage this manually. Plugins like Assets Cleanup and Perfmatters can help, but you’re best to stick with well-coded plugins in the first place.

In some cases you may want to delay JavaScript loading. For example, with a chatbot you may want to wait to load it until there’s some sort of interaction by the visitor. If you’re not capable of coding this, a WordPress optimization plugin can help.
Slow Client-side Rendering
This only applies to situations where client-side rendering is used. In this case, Javascript is downloaded to a visitor to render the pages in their browser. Obviously, if the JavaScript bundle is big, it’ll have a significant impact on LCP. A visitor may not see any content until all the critical Javascript downloads and executes.
WordPress doesn’t use client-side rendering, but some other content management systems (CMS) do. If your CMS is one of those that does, there’s not much you can do. If you’re getting a new website developed, verify whether they’re using client-side rendering. Make sure they consider optimizing it by minimizing critical JavaScript, using server-side rendering, and using pre-rendering.
Takeaway
How you approach improving LCP depends on its root cause. Google Page Speed Insight can help point you in the right direction. If you’re on WordPress, there are various plugins that can help fix the issue. Just remember, it doesn’t half to be perfect. You’ll get the biggest return on your efforts by moving from the “poor” range (red) to “needs improvement” (yellow).
Stephen leads the content strategy blog for MarketMuse, an AI-powered Content Intelligence and Strategy Platform. You can connect with him on social or his personal blog.